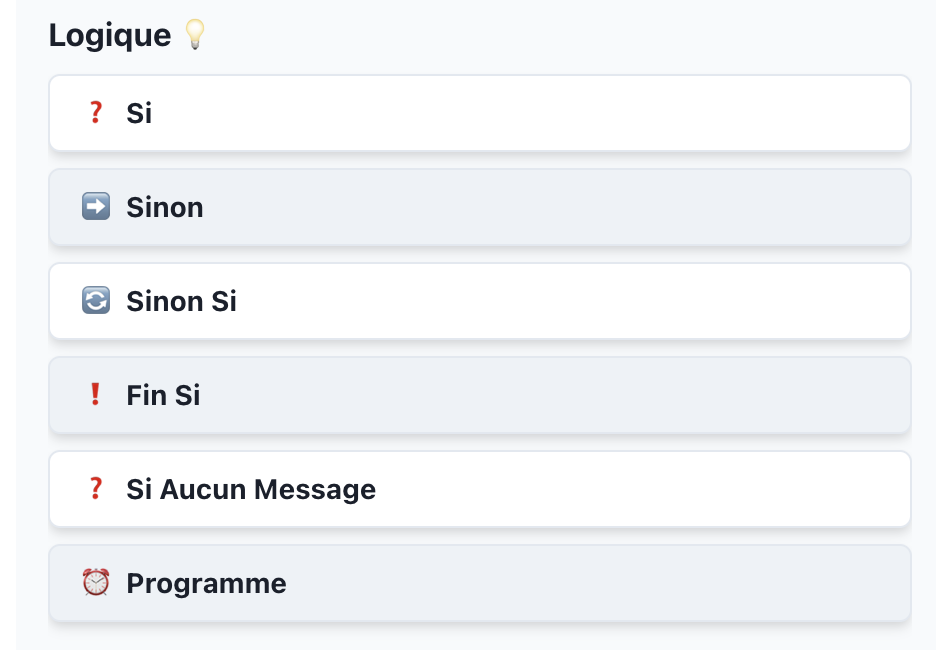
🧠 Logik Komponenten
Dës Komponenten erlaben Iech, Bedingungen, Alternativen a geplangte Flëss an Äre SmartFlow Workflows ze definéieren. Si bilden eng mächteg Grondlag fir d'AUTOMATISÉIEREN vun Prozesser baséiert op spezifesch Regelen.

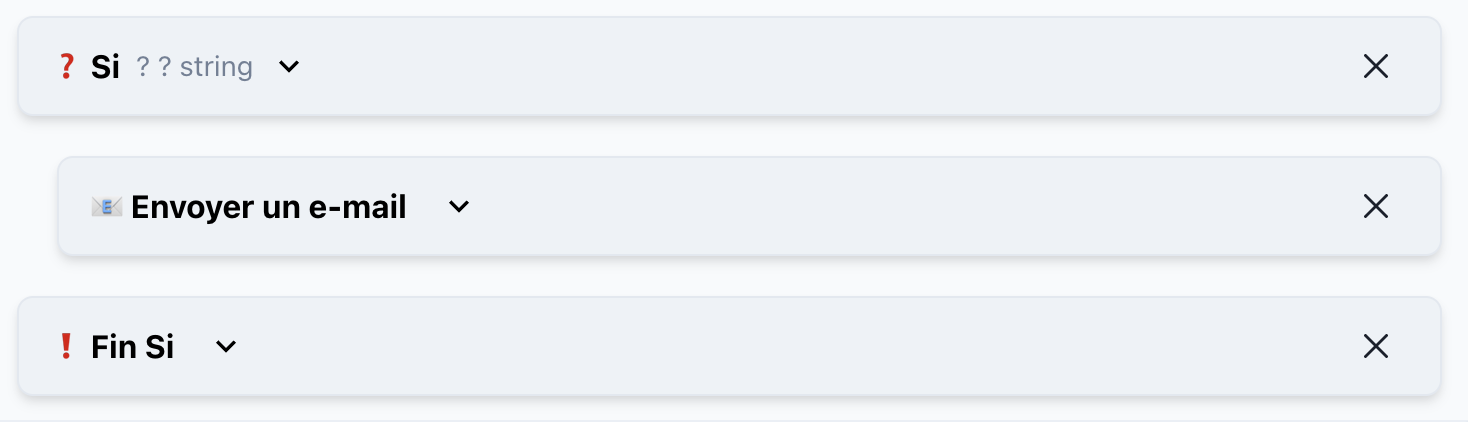
❓ If (Bedingung)
De If Komponent féiert eng Rei vun Aktiounen aus, nëmmen wann eng spezifizéiert Bedingung erfëllt ass.

📝 Komponent Detailer
Numm: If
Kategorie: Logik
🔧 Parameteren
- Bedingung
- Typ:
Expression - Beschreiwung: Eng logesch Ausdréck, déi bestëmmt ob d'folgend Aktiounen ausgefouert sollen ginn.
- Fro: Jo
- Beispill:
user.age > 18
- Typ:
🚀 Wéi benotzen
- Zéien a fallen de
IfKomponent an Ärem SmartFlow Workspace. - Speziféiert d'Bedingung déi muss stëmmen fir d'Aktiounen auszeféieren.
- Verbënnt et mat folgender Komponente oder Aktiounen.
➡ Else
De Else Komponent spezifizéiert d'Aktiounen, déi ausféiere sollen, wann d'Bedingung vum viregte If Block net erfëllt ass.

📝 Komponent Detailer
Numm: Else
Kategorie: Logic
🔧 Benotzung
- Plazéiert dësen Komponent direkt no engem
IfBlock. - Definéiert d'Aktiounen, déi ausgefouert ginn, wann d'Bedingung am
IfBlock falsch ass.
🔄 Else If
De Else If Komponent erlaabt Iech eng alternativ Bedingung ze definéieren fir ze iwwerpréiwen ob d'erscht If Block Bedingung falsch ass. Benotzt dëst fir méi Bedingunge an engem eenzege Floss ze testen.

📝 Komponent Detailer
Numm: Else If
Kategorie: Logik
🔧 Parameteren
- Bedingung
- Typ:
Expression - Beschreiwung: Eng alternativ Bedingung fir ze testen.
- Fuerderlech: Jo
- Beispill:
user.hasPremiumAccount
- Typ:
🚀 Wéi benotzen
- Füügt e
Else IfBlock direkt no engemIfBlock derbäi. - Speziféiert d'alternativ Bedingung.
- Verbënnt et mat Aktiounen oder nachfolgender Logik.
❗ End If
De End If Komponent markéiert d'Conclusioun vun engem bedingte Block. Keen zousätzleche bedingte Aktionen wäert no dësem Komponent ausgefouert ginn.

📝 Komponent Detailer
Numm: End If
Kategorie: Logic
🔧 Benotzung
- Plazéiert dësen Komponent no all bedingte Blöcke (
If,Else If, anElse). - Suergt fir eng korrekt Ofschloss vun der Logik fir d'Integritéit vum Floss ze behalen.
❓ If No Message
De If No Message Komponent gëtt benotzt fir Fäll ze behandelen wou keng vun den virdru definéiert Bedingungen erfëllt sinn.

📝 Komponent Detailer
Numm: If No Message
Kategorie: Logic
🔧 Benotzung
- Füügt dësen Komponent um Enn vun mehreren bedingte Blöcke derbäi.
- Definéiert Fallback-Aktiounen oder Standardwäerter wann keng Bedingungen wäit sinn.
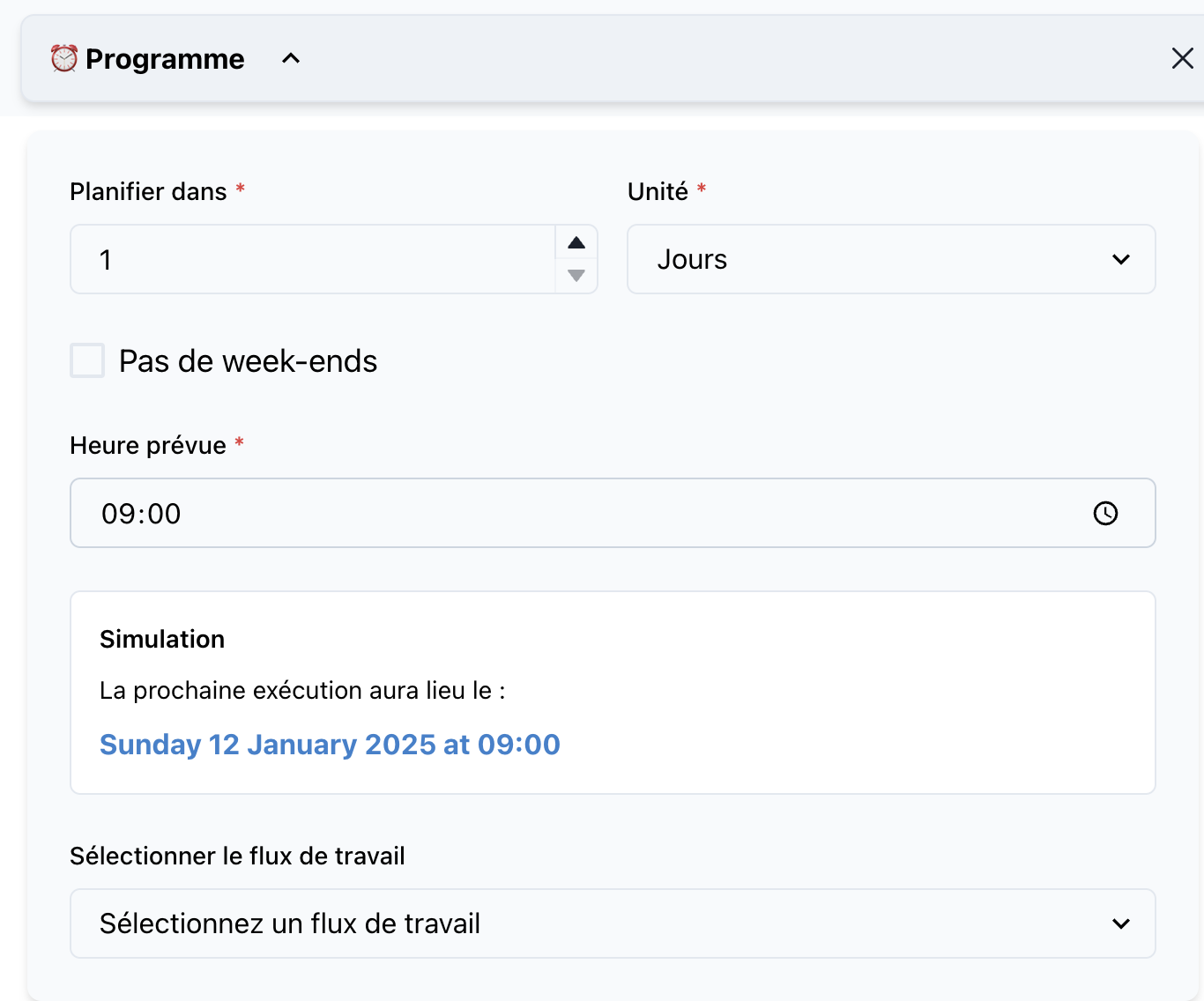
🕒 Scheduler
De Scheduler Komponent erlaabt Iech d'Exekutioun vun Workflows ze verzécken oder ze plangen.

📝 Komponent Detailer
Numm: Scheduler
Kategorie: Logik
🔧 Parameteren
-
Zäitframe
- Typ: Zuel
- Beschreiwung: D'Zuel vun der Zäit déi gewart muss ginn, ier de Workflow ausgefouert gëtt.
- Erforderlech: Jo
- Beispill:
1 (Deeg)
-
Spezifesch Zäit
- Typ: Zäit
- Beschreiwung: D'genau Zäit vum Dag fir de Workflow ausze féieren.
- Erforderlech: Optiounnal
- Beispill:
09:00
🚀 Wéi benotzen
- Füügt de
SchedulerKomponent zu Ärem Workflow derbäi. - Setzt den gewënschten Zäitframe an Zäit fir d'Exekutioun.
- Verbënnt et mat der Flow-Logik oder Aktiounen.
🌟 Vollstänneg Beispill Workflow
Hei ass e komplett Beispill mat de Logikkomponenten:
- Wann
- Bedingung:
user.isLoggedIn - Aktiounen: Informéiert de Benotzer mat engem Wëllkomm Message.
- Bedingung:
- Anescht Wann
- Bedingung:
user.isGuest - Aktiounen: Leed den Benotzer op d'Anmeldungsseites.
- Bedingung:
- Anescht
- Aktiounen: Weist eng Feeler Message.
- Ende Wann
💡 Bescht Praktiken
- Halt d'Bedingungen Einfach: Deelt komplex Logik an méi kleng, handhabbar Bedingungen.
- Testen Virun der Bereedstellung: Simuléiert all Floss fir sécherzestellen, datt d'Logik wéi erwaart funktionnéiert.
- Fallback Aktiounen: Benotzt ëmmer de
ElseoderIf No MessageKomponent fir Randfäll ze behandelen.