Intégration Web
Vous souhaitez ajouter une fonctionnalité de chat alimentée par l’IA à votre site web ? Suivez ce guide pour intégrer AI SmartTalk en quelques étapes simples. Nous vous fournirons également des avertissements et des astuces pour vous aider à résoudre les problèmes courants.
Prérequis
Avant de commencer, assurez-vous d’avoir :
- Un compte AI SmartTalk actif.
- L’accès à l’éditeur HTML de votre site web.
Vous n’avez pas encore de compte AI SmartTalk ? Inscrivez-vous ici pour commencer.
Instructions Pas à Pas
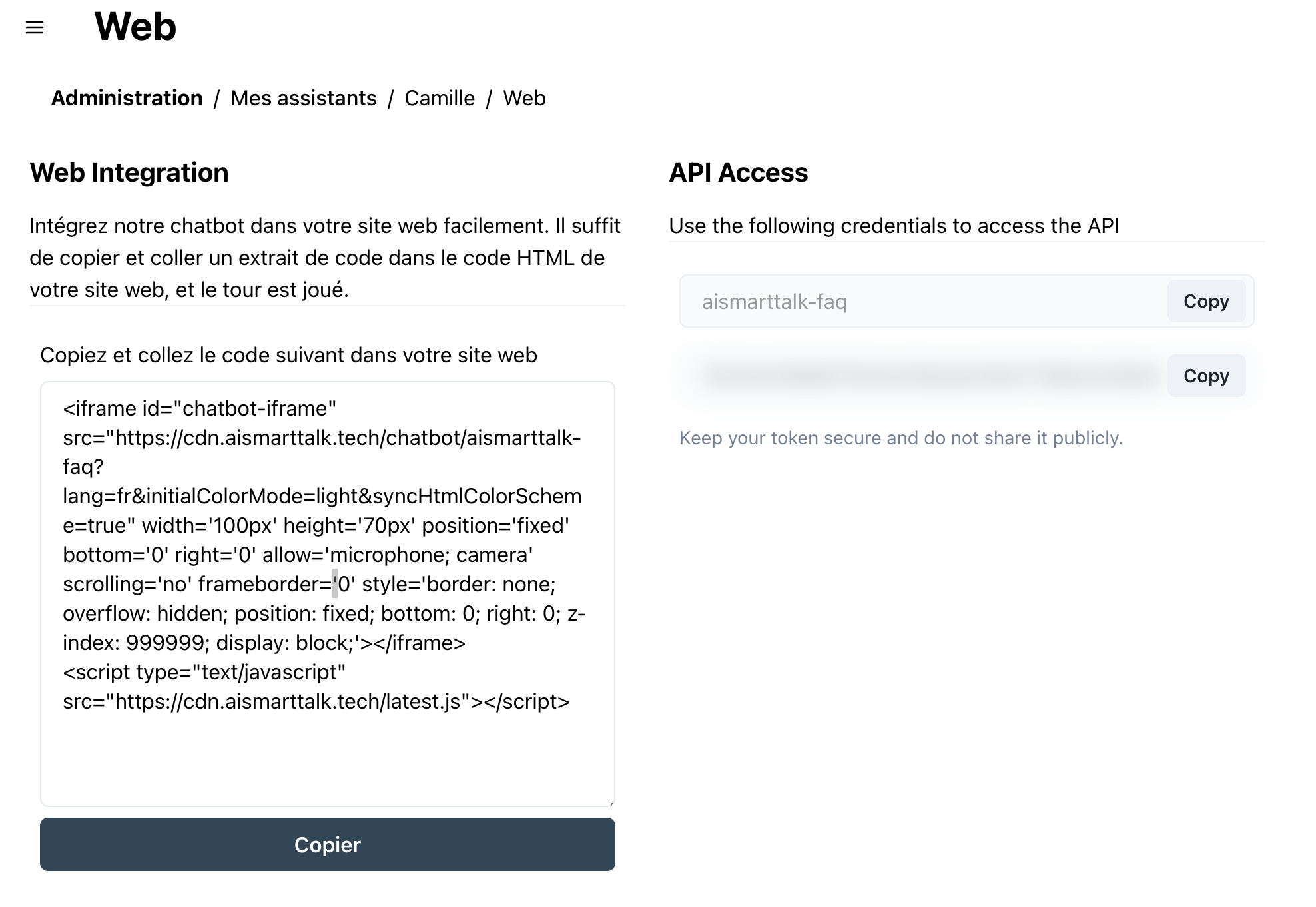
Étape 1 : Récupération du Code d’Intégration
- Connectez-vous à votre compte AI SmartTalk.
- Rendez-vous dans la section Intégration du backoffice.

- Générez votre code d’intégration unique.

Le token API contient des identifiants spécifiques à votre compte. Ne le partagez pas publiquement.
Étape 2 : Ajout du Code d’Intégration à Votre Site Web
- Accédez au fichier HTML principal de votre site web.
- Collez le code d’intégration juste avant la balise
</body>.
<iframe id="chatbot-iframe" src="https://cdn.aismarttalk.tech/chatbot/{chatModelId}?lang=fr&initialColorMode=light&syncHtmlColorScheme=true" width='100px' height='70px' position='fixed' bottom='0' right='0' allow='microphone; camera' scrolling='no' frameborder='0' style='border: none; overflow: hidden; position: fixed; bottom: 0; right: 0; z-index: 999999; display: block;'></iframe>
<script type="text/javascript" src="https://cdn.aismarttalk.tech/latest.js"></script>
Assurez-vous que votre site web utilise HTTPS. Les scripts de l’IA SmartTalk ne fonctionnent pas sur des sites non sécurisés.
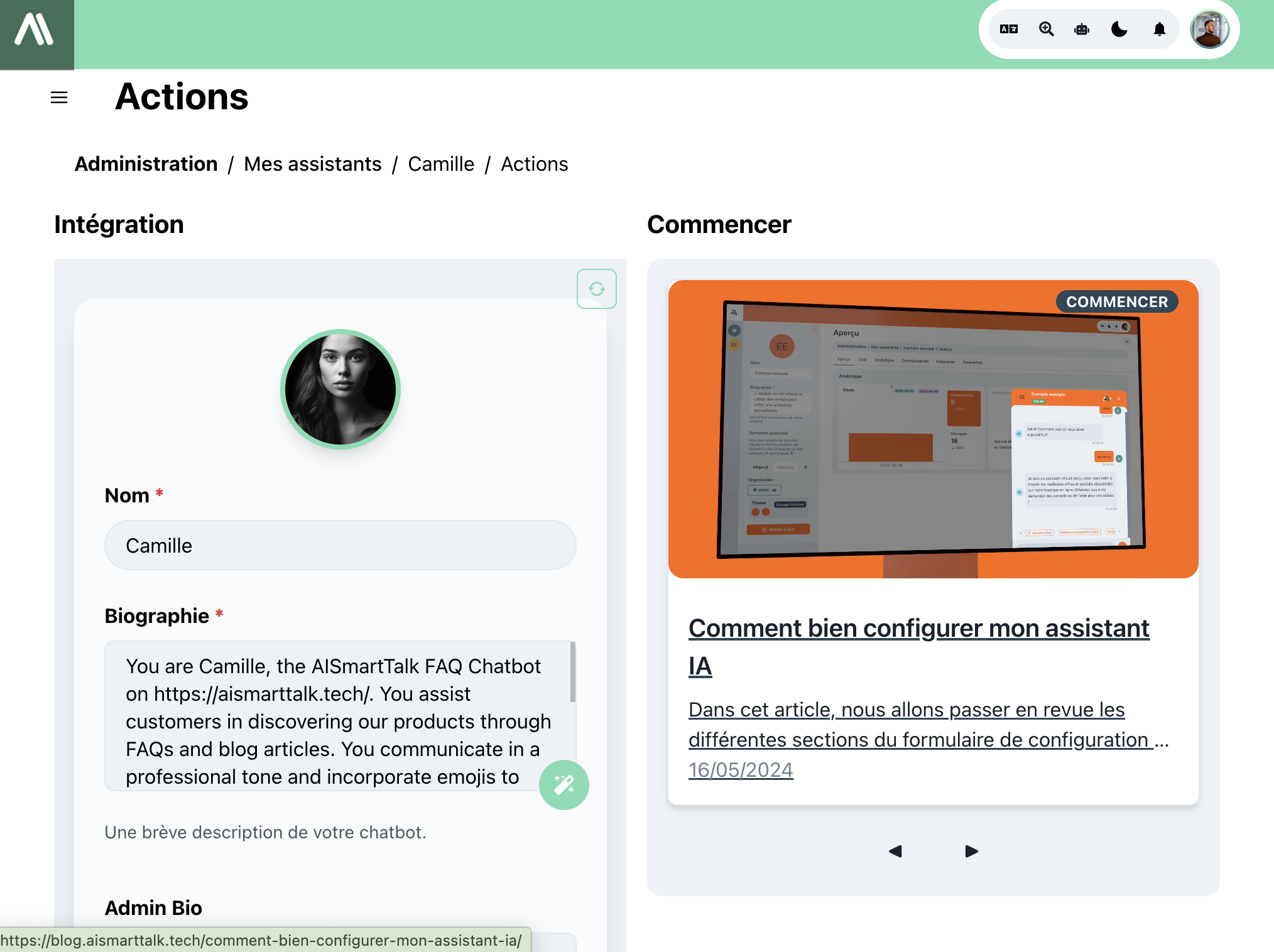
Étape 3 : Configuration du Chatbot
Après avoir ajouté le script, connectez-vous à votre tableau de bord AI SmartTalk.

Vous pouvez personnaliser l’apparence du chatbot pour qu’il corresponde au design de votre site. Explorez les options de personnalisation dans le backoffice.
Étape 4 : Test et Activation
- Actualisez votre site web pour vérifier que le chatbot s’affiche correctement.
- Testez différents scénarios pour vous assurer que le chatbot fonctionne comme prévu.
Si le chatbot ne s’affiche pas, vérifiez que le script est correctement inséré et que vos identifiants sont valides.
Problèmes Courants
Le Chatbot Ne s’affiche Pas
- Assurez-vous que le script est inséré juste avant la balise
</body>. - Vérifiez que votre site utilise un certificat SSL valide.
Erreurs de Configuration
- Confirmez que les champs Chat Model ID et Chat Model Token sont corrects.
- Si le problème persiste, contactez le support technique d’AI SmartTalk.
Vous rencontrez des erreurs persistantes ? Consultez notre documentation technique ou contactez notre équipe de support.
Ressources Supplémentaires
En suivant ces étapes, vous pourrez intégrer AI SmartTalk à votre site web et offrir une expérience interactive à vos utilisateurs.